グローバルメニューで、現在のページのカテゴリメニューの色を変えたいとします。
基本的に、開いているページのカテゴリメニュー<li>にclass="self"みたいなクラスを付けてあげればいいんですが、これがDreamweaverのテンプレート機能を使っていたとしたら、各カテゴリごとに変更できないのでうまくはいきません。
しかい、<li>にclass="self"付けたいからといって、テンプレートから外したり、メニュー周りを編集可能領域にしたりすると、今後修正が発生したときに非常にめんどうです。
というわけで、Dreamweaverでテンプレート状態でありながら、現在のページの<li>にクラスをつける方法を。
オプション領域
Dreamweaverの「オプション領域」というものを使います。
「オプション領域」とは、作成したドキュメントにコンテンツの表示・非表示を制御することができるテンプレートオブジェクトです。
まず、テンプレートを開きます。
大体のメニュー周りは以下のようになっていることと思います。
<ul> <li><a href="../index.html">HOME</a></li> <li><a href="../page01.html">ページ01</a></li> <li><a href="../page02.html">ページ02</a></li> </ul>
この状態からまず、メニューをコピペし、2つを用意します。
<ul> <li><a href="../index.html">HOME</a></li> <li><a href="../index.html">HOME</a></li> <li><a href="../page01.html">ページ01</a></li> <li><a href="../page01.html">ページ01</a></li> <li><a href="../page02.html">ページ02</a></li> <li><a href="../page02.html">ページ02</a></li> </ul>
こんな感じです。
1つ目の
<li><a href="../index.html">HOME</a></li>
を選択し、[挿入]→[テンプレートオブジェクト]→[オプション領域]をクリック。
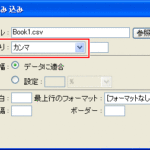
出てきたダイアログで、「詳細」タブを選択し、「式を入力」の項目に、
category=='home'
と入力します。
同様に、もう1つの
<li><a href="../index.html">HOME</a></li>
を、今度は、
category!='home'
と入力します。
※違いは!マークの有無です。見落とさないように注意してください。
そして、1つ目の
<li>(!マークのないほう)に『 class=”self”』を追加します。
<!-- TemplateBeginIf cond="category=='home'" --> <li class="self"><a href="../index.html">HOME</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category!='home'" --> <li><a href="../index.html">HOME</a></li> <!-- TemplateEndIf -->
こんなことになります。
※わかりやすく改行してますが、1行表記でももちろんOKです。
こんな感じで、category==’home’のhomeの部分をそれぞれメニューに合わせて換えながら、残りの
<li>もオプション領域で囲んでいきます。
最終的なソースは、
<ul> <!-- TemplateBeginIf cond="category=='home'" --> <li class="self"><a href="../index.html">HOME</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category!='home'" --> <li><a href="../index.html">HOME</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category=='page01'" --> <li class="self"><a href="../page01.html">ページ01</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category!='page01'" --> <li><a href="../page01.html">ページ01</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category=='page02'" --> <li class="self"><a href="../page02.html">ページ02</a></li> <!-- TemplateEndIf --> <!-- TemplateBeginIf cond="category!='page02'" --> <li><a href="../page02.html">ページ02</a></li> <!-- TemplateEndIf --> </ul>
こんなことになります。
上のソースでは、categoryの値が’home’であるならば、1つ目のオプション領域を表示し、categoryの値が’home’でなければ、2つ目のオプション領域を表示するよ、続いて以下略という指定がなされています。
もし、categoryがhomeなら
<li class="self"><a href="../index.html">HOME</a></li>
が。もし、categoryがhome以外なら
<li><a href="../index.html">HOME</a></li>
が表示されます。
という感じです。
さらに、テンプレートのソースの直前に、
<!-- TemplateParam name="category" type="boolean" value="true" -->
という1文が追加されていますので、これを、
<!-- TemplateParam name="category" type="text" value="" -->
と修正します。
これで、テンプレートの作成は完了。
続いて、各カテゴリでテンプレートプロパティを修正します。
[修正]→[テンプレートプロパティ]をクリック。
トップページの場合、[category]の値をhomeにします。
ページ01の場合、[category]の値をpage01にします。……
グローバルメニューに絡むページは全部修正します。
あとは、CSSで.selfに背景色を指定するだけです。
これで、現在のページのカテゴリの色を変えることができるようになります。








最近のコメント