どんなにステキな内容のテキストが書かれていたって、テキストが読みにかったらそれだけでマイナスです。
たとえば、白(#FFFFFF)背景に灰色(#CCCCCC)文字。読めません。
ということで、読みやすいであろう明度差、色差のチェックの方法が、なんと計算式で存在します。
明度差チェックの計算式
- 文字色、背景色それぞれの色のRBG値を0〜255の10進法で記します。
それぞれ R xx、G xx、B xx とします。※xxは0〜255の数値が入ります。
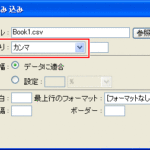
フォトショ系の画像処理ソフトがあると便利です。

↑ここです。 - 計算式{( R × 299 )+( G × 587 )+( B × 114 )}÷ 1000 で文字色、背景色の明度を出します。
- 文字色、背景色の明度差が125以上あれば読みやすいテキストといえます。
色相のチェック計算式
- 文字色、背景色それぞれの色のRBG値を0〜255の10進法で記します。
文字色、背景色を比較して数値の大きいほうを maxR、小さいほうを minR のようにします。RGB分全部用意します。 - 計算式( maxR – minR )+( maxG – minG )+( maxB – minB )で文字色、背景色の差を出します。
- 文字色、背景色の色差が500以上あれば読みやすいといえます。







最近のコメント