以前、基本スタイル初期化というエントリーがありました。
これは、基本スタイル全初期化な訳ですが、これをやったうえでリストタグを使用するときには、気をつけなければいけないことがあります。
普通に初期化したulに、そのままlist-styleを指定すると、リストの行頭記号(・とか、1とか、■とか)が出ないという問題。
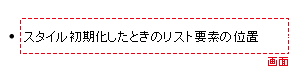
これは、リストの開始位置が初期化されてしまっているため、行頭記号が画面(ボックス)から出てしまっているせいで起こっています。
つまり、リストの基本スタイルを初期化した結果、リストの先頭が0地点に来て、行頭記号がマイナスに居るわけです。

これを解消するには、リストを行頭記号分ずらしてあげなきゃいけないんですが、どの方法をとるかで挙動が変わるのでご注意が必要です。
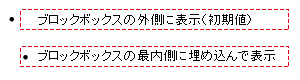
方法としては、list-style-positionをinsideに指定する方法と、margin-leftを指定する方法があります。
list-style-positionをinsideに指定する方法

list-style-positionプロパティがこんな(↑)なので、行頭記号をinside指定で内側に入れてしまう方法です。
margin-leftを指定する方法
文字通り、右にマージンをとることでリストの先頭を0地点からプラスにずらし、結果行頭記号もマイナス位置から復活するという方法です。
スタイル初期化したリスト要素に行頭記号を出す方法としてはこの2つの方法がありますが、個人てt機にはmargin-left指定の方法をおすすめします。
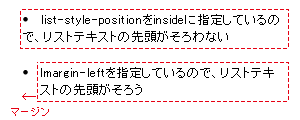
なぜなら、前者をとるとリストの先頭がそろわないからです。

リストが2行以上になったときに、こういう動作の違いが出てきますので、スタイル初期化したリスト要素にlist-styleを指定するときは、margin-left指定で指定するといいと思います。









最近のコメント