2016年2月17日にJimdoでページごとに背景を設定できるように機能がバージョンアップしました。 これは、いままでCSSやJavaScriptで実現してきたことが、Jimdoの基本機能の中で、簡単に行うことができるようになりました。

新機能の有効化
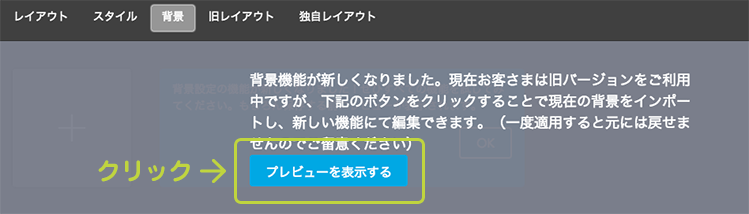
- 管理メニューの「レイアウト」もしくは「スタイル」をクリックし表示されるメニューから「背景」をクリック
- メニューの中から「プレビューを表示する」をクリック
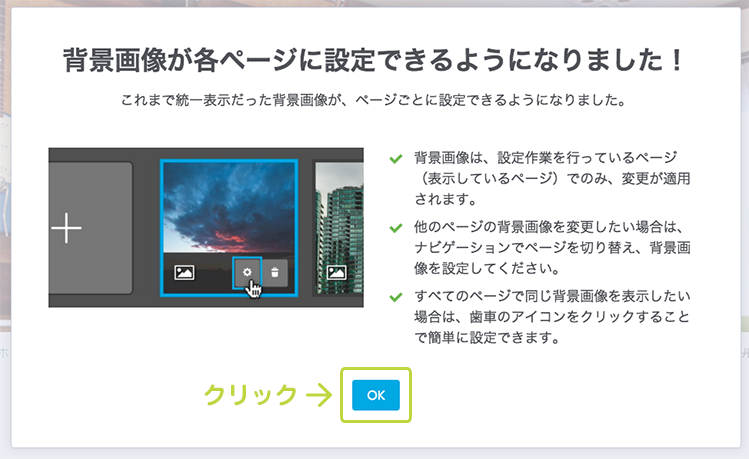
- メニューの中から「OK」をクリック


以上の3ステップで機能が使用できるようになります。
ページごとの背景の設定方法
この新機能を有効化すると変わるのは、背景用の画像やカラー設定をしたときの扱いです。
いままでは、画像をアップロードすると自動で全ページ共通に表示されるようになっていました。
これからは、ページごとに背景を違くしたい場合は、そのページに移動してから個別に背景を設定するという方法に変わりました。
ページごとに背景を設定する方法
- 「個別の背景を表示したいページまで移動する
- 「背景」の設定メニューを表示する
- 「歯車」のアイコンをクリック
- 確認用のバーから「保存」をクリック
以上で設定できます。
背景を全ページ共通に設定する方法
これまでは自動で全ページで同じ背景が表示されましたが、これからは専用の設定をおこなう方法に変わりました。
背景を全ページ共通に設定する方法
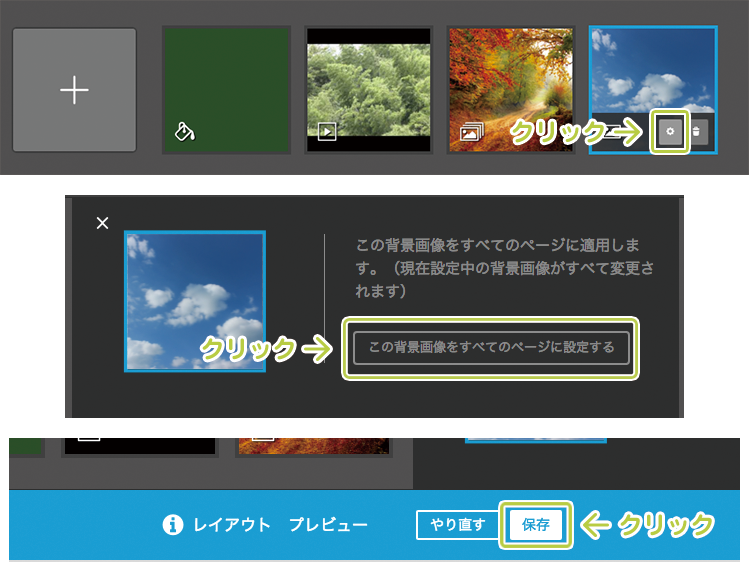
- 「背景」の設定メニューを表示する
- 「背景」の設定メニューから表示したい画像にマウスカーソルを合わせる
- 「歯車」のアイコンをクリック
- 「この背景画像をすべてのページに設定する」をクリック
- 確認用のバーから「保存」をクリック

以上で設定できます。
ページごとに背景を変更するメリット
いままでJimdoでは、全ページ共通で同じ背景が表示されていたので、ホームページの印象が統一しやすかったのですが、ページ遷移したことがわかりにくいといった不安も含んでいました。
今回の機能のバージョンアップで、ページごとに異なる背景を表示できるようになったことで、ページ遷移したことがわかりやすくなったことも含めて、各ページの内容に合った背景にすることで、そのページをより魅力的にできるようになったことで、ホームページ訪問者にアピールできるポイントが増えたことがメリットです。
表示されるエリアが大きく用意されている背景、背景を変更すると、ホームページの印象をガラッと変えることもできるので、表現の幅が広がります。
たとえば、商品を紹介するページで各商品ごとに背景を商品イメージや、商品を使用しているイメージ写真に変えることで、より魅力的に、インパクトを出すことができると考えます。
この機能は、Jimdoのすべてのプランで使用できるので、ぜひお試しください。



![[PHP]$_POSTと$_GETの違い](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/22.jpg)






最近のコメント