比率を計算できるWebサービス「Get Ratio」を紹介します。
「黄金比」や「白銀比」をデザイン・レイアウトに取り入れたいとき、自分で計算するのは少し面倒。
そんな時に、自動で比率を計算してくれる便利なWebサービスです。
そもそも「黄金比」とは
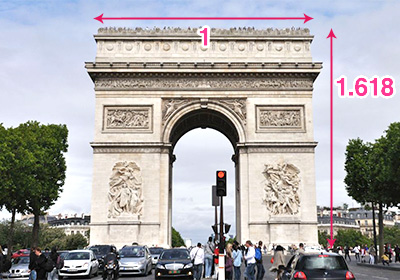
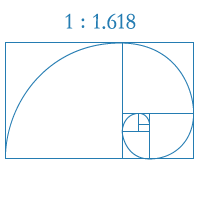
 黄金比とは、四角形の辺の比率「1:1.618(厳密には1:1+√5/2)」のこと。
黄金比とは、四角形の辺の比率「1:1.618(厳密には1:1+√5/2)」のこと。
古くから最も美しいとされている比率です。ミロのヴィーナス、パリの凱旋門、パルテノン神殿などの建築や美術品に黄金比が使われています。
絵画「モナ・リザ」も黄金比で構成されているそう。顔の生え際から顎先までが黄金比になっています。
Appleのロゴも黄金比が使われています。
また、自然界にも数多く存在しています。オウム貝の対数螺旋、ひまわりの種の数(右回りと左回り)、松ぼっくりのかさなど。
日本人に人気の「白銀比」
 日本では黄金比よりも人気がある比率が、白銀比。「1:1.41(1:√2)」の比率です。
日本では黄金比よりも人気がある比率が、白銀比。「1:1.41(1:√2)」の比率です。
日本で古来から美しいとされ、建築物や美術品に多く見られます。法隆寺や五重塔、絵画「見返り美人図」などは白銀比です。
現代では、A4やA3サイズの縦横比も白銀比。
日本の人気キャラクターにも白銀比が使われていることが多いそう。
使い方
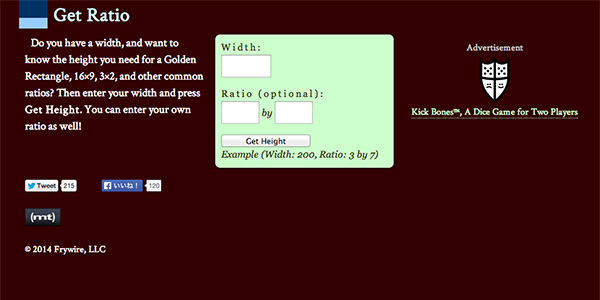
- まずはサイトにアクセス。「Get Ratio」

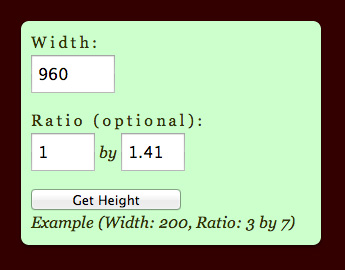
- 薄いグリーンのボックスの「Width」に幅を入力し、「Get Height」をクリック。
白銀比を知りたいときは、Ratioに「1」by「1.41」と入力します。

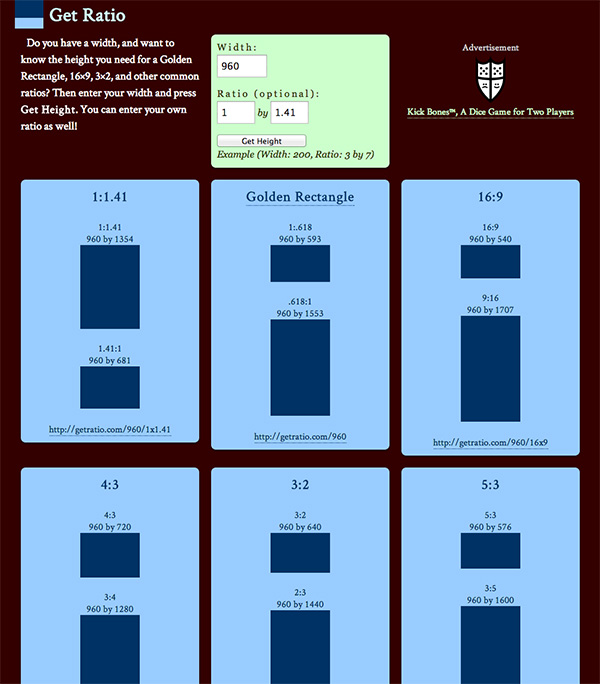
- すると、様々な比率で入力しなかった方の値が出てきます。
Golden Rectangleは「黄金比」のことです。

逆パターンも出してくれるので、「Width」には高さを入力してもOKです。
追記
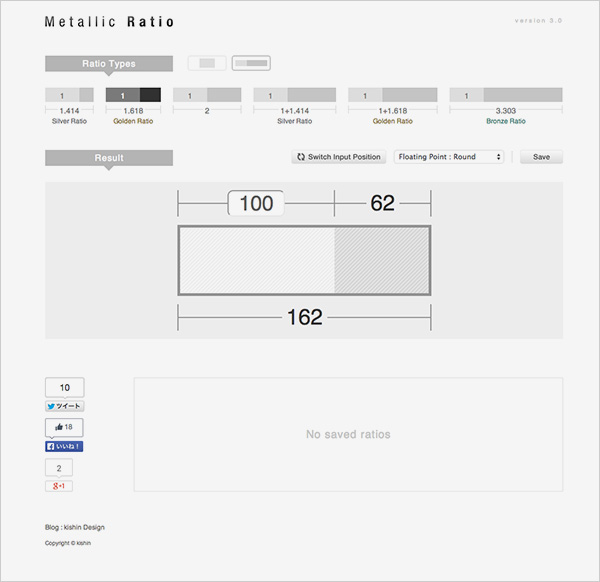
2カラムの比率も計算できる「Ratio Types」
もうひとつ、比率を計算できるサービス「Ratio Types」も紹介します。
こちらは縦横比だけではなく、2カラムの比率も計算もできます。

- 「Ratio Types」の右横で、「長方形の横幅」「2カラム」どちらの比率を計算するか選択できます。
- 比率を選択します。「Ratio Types」で、8つの比率から選べます。
「Golden Ratio」は黄金比、「Silver Ratio」は白銀比、「Bronze Ratio」は青銅比(1:3.303)。 - 「Result」にて、高さの数値を入力。
「Switch Input Position」をクリックすると、横幅の入力に切り替えることもできます。
ちなみに「Floating Point」で、小数点以下をどれくらい含めるかを選択できます。











最近のコメント