WordPressで作成したWebサイトをお客さんに納品して、使い方を説明、お仕事終了となったとします。しかし、お客さんがマニュアル通りに動いてくれるはずもなく…。
特にスマホで記事を投稿する方。大半の方は、スマホで撮った写真をリサイズすることなくそのまま投稿してしまいます。
昨今のスマホは大変優秀です。画像サイズがそこそこ大きいため、投稿された画像は、サーバーを圧迫し、コンテンツエリアからはみ出し、colorboxなどの拡大で画面を埋め尽くしてくれます。
そうならないための納品前の一手間をご紹介します。
スマホやデジカメで撮った画像をそのまま投稿されてしまう場合
大体2000pxを超えてるんじゃないでしょうか?
Webサイト上で使う場合(しかも投稿において)は、そこまで大きい画像は使わないと思いますので、そもそもの元画像のサイズからリサイズしてしまいましょう。
元画像リサイズプラグイン
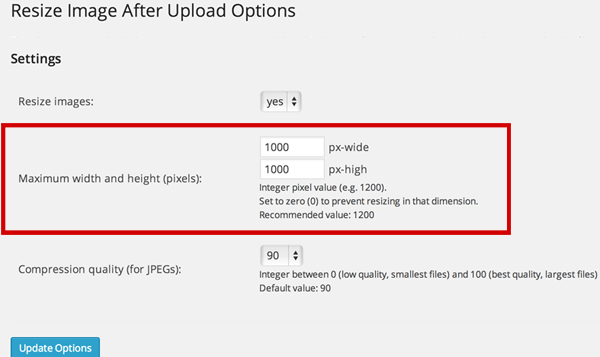
プラグイン「Resize Image After Upload」を使用します。
- 管理画面の[プラグイン] → [新規追加]より「Resize Image After Upload」で検索しインストール、有効化
- [設定] → [Resize Image Upload]を開く
- [Maximum width and height]に最大の画像サイズを設定する(参考画像では縦1000px、横1000px)

あとは普通に画像をアップロードするだけで、自動で画像をリサイズしてくれます。
- 注意
- ただし、過去の画像はリサイズされません。このプラグインを有効化した後にアップした画像にのみ有効です。ご注意ください。
ただし、この時に元画像を小さくしすぎるのも考えものです。
もし「画像クリックで拡大」させる予定があるならば、ある程度の大きさは必要です。
そうなると、お客さんが画像を元サイズで投稿。コンテンツエリア幅より画像幅の方が大きいため、はみ出した画像でサイドバーが見えない。という事態になる可能性があります。
そのため、コンテンツエリアに「横幅+overflow:hidden;」を指定し、はみ出さないようにします。
overflow:hidden;ではみ出し防止
コンテンツエリアを仮に.postとします。
.post {
width: ◯◯px;
overflow: hidden;
}
すでにお客さんが大きいサイズの画像をアップ済みである場合でも、コンテンツエリアにoverflow:hidden;の指定だけでもしておけば、とりあえずの表示崩れは起こらないと思います。
colorboxで元画像にリンクしていてその元画像が大きい場合
念のため、画像拡大後の元画像が大きくて、ブラウザに横スクロールが出てしまう場合の対処法も。
colorboxには画像拡大のリンク先を、あらかじめ設定したサイズのポップアップにする機能があります。ここでサイズを設定しておくことで画像が画面を埋め尽くし、閉じるのも一苦労、とった事態にならずに済みます。
「備えあれば憂いなし」の精神で設定しておいてもいいと思います。
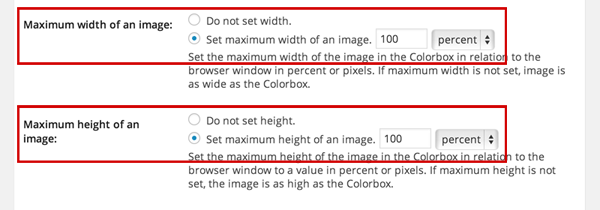
- [設定] → [jQuery Colorbox]を開く
- [Maximum width of an image]と[Maximum height of the Colorbox:]に画像をクリックしたときに開くポップアップのサイズを指定します。この時は[px]か[percent]で指定できます。
- [Resize images]にチェックを入れると2で指定したサイズにリサイズされます。チェックをいれないと2で指定したサイズのポップアップ画面の中でスクロールします。















最近のコメント