Jimdoでは「ナビゲーションの編集」より新規ページを追加します。
この時、通常は作成したページにしかリンクを設定できませんが、ちょっとした小技で外部やページ内部の該当ポイントにリンクすることができます。
外部リンクを設定する方法
参考サイト
ナビゲーションに外部リンクを設定する方法
グローバルナビから外部ブログやSNSへのリンクしたい場合に使えます。
設定方法

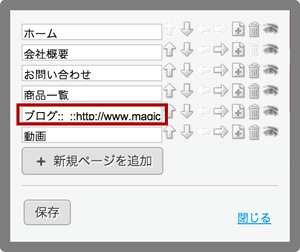
- ナビゲーションメニューから新規ページを作成
- 項目名に「リンク先タイトル::_::URL」と記述
- 例
- ブログ::_::https://www.magical-remix.co.jp/magicalog/
注意
ただし、新規ページヘは別窓で開かず、同一画面で遷移です。
_blankで別窓遷移はシステム仕様上まだ実装されていないようです。早期実装されるといいですね。
応用
この手法は外部リンクの場合以外にも内部リンクにも使えます。
そのため、通常ではフッター部分に小さい文字で表示されている「サイトマップ」や「概要」をグローバルナビに表示することもできます。
- 例
- サイトマップ::_::http://www.○○○.jimdo.com/sitemap/
内部のアンカーリンクを設定する方法
作成したページの該当箇所にダイレクトにリンクしたい場合に使えます。
第二階層をすべてアンカーリンクにして、サイドにだけ出すのもおもしろそうです。
設定方法
基本は上記「外部リンクを設定する」と同様です。
- ナビゲーションメニューから新規ページを作成
- 項目名に「リンク先タイトル::_::URL」と記述
- アンカーを貼りたい場所のIDを取得(HTMLソースより)
例えば「#cc-m-header-00000000」など - 上記記述の後ろに追加「リンク先タイトル::_::URL#cc-m-header-00000000」
- 例
- 内部リンク::_::https://www.magical-remix.co.jp/magicalog/#cc-m-header-00000000
注意
IDのみの記述ではうまくリンクを設定できません。
× 内部リンク::_::#cc-m-header-00000000











最近のコメント