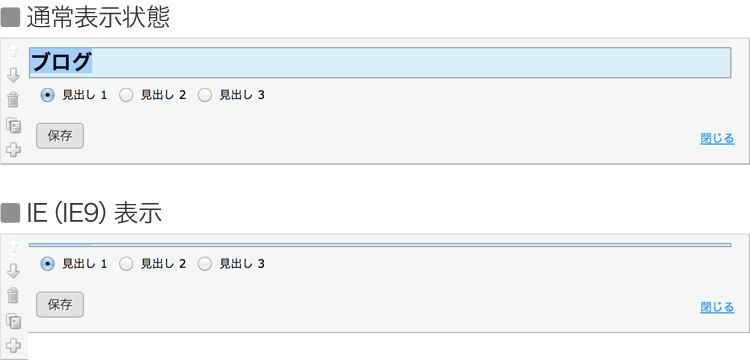
Jimdoを独自レイアウトで構築した場合、見出し要素(Hx)にも独自でCSSを適用すると思います。その際、IEで見出し項目のテキストエリアの高さがなくなり、入力された文字が見えないため編集できないという状態になりました。
(こんなことばっかりおこるからみんながみんなIEキライになるんだとグチってみます)

原因
原因は見出し要素(Hx)に適用させたCSS「line-height:1;」でした。
上記CSSを適用させた理由は、初期のline-height値が大きかった(140%)からだったような気がします。
見た目にだけ適用されればいいCSSなんですが、編集画面にも適用され、IEで問題をおこしてくれたみたいです。
解決方法
参考元
Jimdoで見出し要素にCSS「line-height: 1;」を適用していると、IEで編集できなくなる
「line-height」の値に単位をつけることで解決します。
上記の場合は「line-height:1em;」とすればOK。
基本的に「line-heightの値には単位なしが良い」とされていると認識していたため、単位なしで適用してきましたが、今回はそれが裏目に出たようです。
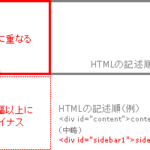
ちなみに、「line-heightの値には単位なしが良い」理由はこちらが詳しいです。
line-height の値には単位なしが良いとされる理由
結論
見出し要素(Hx)にline-heightを指定しない。
初期のline-height値(140%)は非常識な数値ではないので、出し要素(Hx)に「line-height」は指定しないほうが無難です。
もしどうしても指定したい場合は単位をつけるか、IE用にハックご利用をおすすめします。













最近のコメント