Jimdoの仕様上、作成したサイトのURLはページタイトルがそのまま表示されてしまいます。例えば、ページのタイトルが「URL英語化」である場合は以下のように表示されます。
http://○○○.jimdo.com/URL英語化
一見問題なさそうに見えますが、上記URLをコピーペーストすると、以下のようになってしまいます。
http://○○○.jimdo.com/URL%E8%8B%B1%E8%AA%9E%E5%8C%96
上記は「URL英語化」という短いタイトルなのでなんとなく大丈夫な気がしますが、長いページタイトルをつけてしまった場合、見栄えがたいそう悪くなります。
気にしない方はそのまま気にしないでいてくださればいいと思いますが、気になってしまう方は、URLを英語化しましょう。
まずはじめに、技術者じゃなくても簡単にできる手法を。
手法その1 ナビゲーション項目を2つ作成する
参考:Jimdo虎の巻
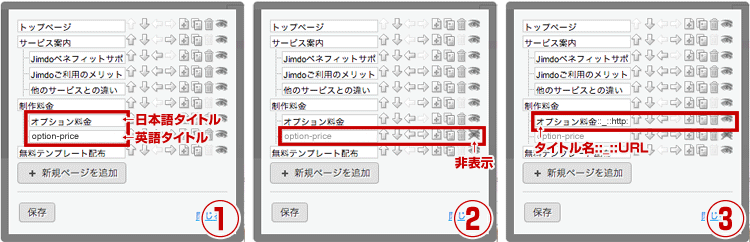
1.ナビゲーションよりページを2つ作成
ナビゲーションより日本語タイトルページと英語タイトルページの2つ作成します。
このとき、英語タイトルページにコンテンツを作成し、日本語タイトルページは空にします。
2.英語タイトルページの項目を非表示にする
ナビゲーションメニューの目のアイコンをクリックし、英語タイトルページを非表示にします。
3.日本語タイトルから英語タイトルページへリンクさせる
日本語タイトルのナビゲーションへ「タイトル名::_::英語タイトルページURL」と記述します。
「::_::」:コロンコロン アンダーバー コロンコロン

ナビゲーションより日本語タイトルをクリックすると、英語タイトルページにリダイレクトされるようになります。
しかし、この手法は空ページが作成されるため、SEO的に喜ばれません。
日本語タイトルページにも英語タイトルページと同じ内容を入れておけばいいか、というと、重複コンテンツとなるため、これもまたSEO的に喜ばれません。
ジレンマですね。
続いて専門知識がないと難しい手法を。
手法その2 jQueryを用いて文字列を置き換える
1.英語タイトルでページを作成します。
タイトルを英語にし、通常通りページを作成します。
2.ナビゲーションに付加される独自IDを取得する
Jimdoでは、作成したナビゲーションの
<li>に以下の様な独自のIDが付加されます。
<li id="cc-nav-view-1234567890">
ナビゲーションすべてのIDを控えておきます。
3.表示上の表記を日本語にする
先ほど控えた独自IDをキーに「replace」で英語→日本語に置き換えます。
jQuery("li#cc-nav-view-1234567890 a").html( jQuery("li#cc-nav-view-1234567890 a").html().replace( "option-price" , "オプション料金" ) )
4.ヘッダー部分を編集
Jimdoの[設定]より[ヘッダー部分を編集]をクリックし、googleASPでjquery呼び出します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
続いて、先ほどの表記をscriptタグとfunctionで挟んで記述します。
<script type="text/javascript">
jQuery(function(){
jQuery("li#cc-nav-view-1234567890 a").html( jQuery("li#cc-nav-view-1234567890 a").html().replace( "option-price" , "オプション料金" ) )
});
</script>
ソース上は英語タイトルのままですが、表示上は日本語タイトルとなります。
そもそものページタイトルが英語なので、URLも英語となります。
手法その1よりはSEO的にマシだと思われます。めんどうですけども。
2014/4/18 追記 上記 function で option-price にもダブルクオーテーションがないと動かないとの指摘をうけ、修正しました。
大変失礼しました。














最近のコメント