各種CMSでブラウザにファイルをアップするときに、アップローダーを用いる機会があると思います。
この時、「ファイルを選択」ボタンをクリックし、該当フォルダからアップしたいファイルを選択、「アップロード」ボタンをクリックする。という作業が発生します。いちいちマウスをカチカチカチカチ、めんどうです。
そのため、ファイル選択を簡単にする小技をご紹介します。
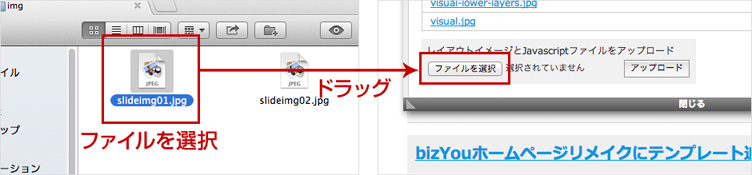
該当フォルダからアップしたいファイルを選択
アップローダーの「ファイルを選択」ボタンの上にドラッグ

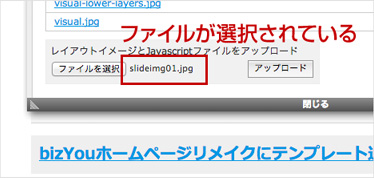
ファイルが選択される

お試しください。











最近のコメント