WordPressで絵文字を扱えるようにするプラグイン「TypePad 絵文字 for TinyMCE」のご紹介です。最近はLINEを筆頭に「スタンプ」的なものが主流化しているみたいです。絵文字はおろかメールすら遠ざかっている気配ですが…。まだ需要があるのでご紹介。
TypePad 絵文字について
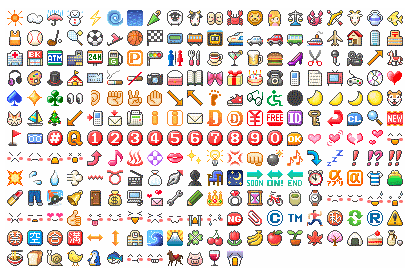
TypePadはMovable Typeのシックス・アパート社が提供するブログサービスです。そのTypePadで使用されているアイコン画像が、フリーライセンスで公開されているというものです。
TypePadの絵文字アイコン画像と、携帯表示モジュールをフリー(自由)ライセンスで公開
日本の携帯キャリアが提供する絵文字と雰囲気が似ていますね。
TypePad 絵文字 for TinyMCE
以下のWebサイトからプラグインをダウンロードできます。
WordPressプラグイン TypePad 絵文字 for TinyMCE | PiCMO エンジニアサイドブログ
使い方
ダウンロードしたプラグインの圧縮ファイルを解凍し、「typepad-emoji-for-tinymce」フォルダをWordPressのプラグインディレクトリに格納します。あとは有効化すればOK。
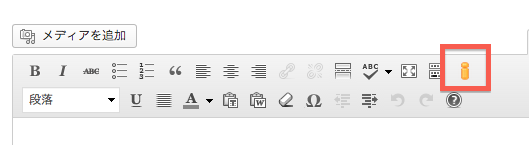
そうすると、ビジュアルエディタのアイコンに絵文字のパーツが追加されます。

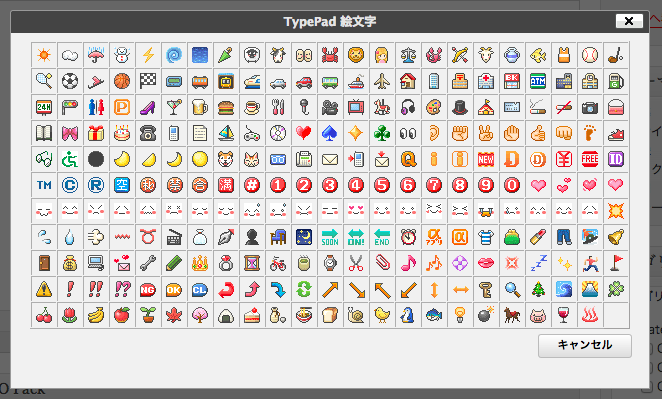
これをクリックして、TypePad絵文字のパレットを呼び出します。任意の絵文字をクリックすると、カーソルがある場所へ挿入されます。一括挿入はできませんので、一つ一つ挿入しましょう。

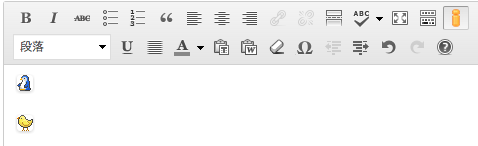
表示結果。絵文字と言っても、キャリア絵文字のような記号ではなく、単純にgif画像を呼び出しているだけなので、普通にエディタに表示されます。

ちょっとした注意、CSSで調整が必要な場合も
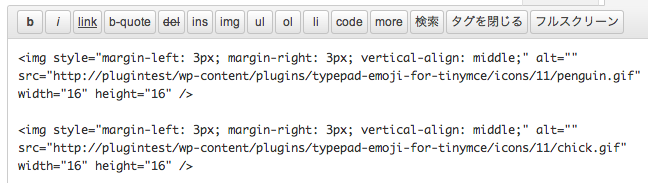
エディタに絵文字を挿入した際、実はソースコードで細かな指定がなされています。自分のブログのテンプレートに、表示的に合致しない(ズレるなどの)場合は、CSSを調整する必要がありそうです。
ちなみに、WordPressのデフォルトテーマ「Twenty Twelve」では画像の周りに影や角丸がつきますので、これもCSSで調整が必要そうです。

これでWordPressで簡単に絵文字を扱うことができます。
そのほか、絵文字を使えるようにする方法
なかば強引だったり、日本的なじゃいものがありますが、これ以外の方法です。外部リンク。
「MarsEdit」を使ってWordPressで好きな絵文字を簡単に使う方法
大量の絵文字を使えるようになるWordPressのプラグイン・Emoji Emoticons – かちびと.net












最近のコメント