Illustratorを使って文字を四角や円で囲む場合、一般的には矩形ツールや楕円ツールを使用します。でも、これだと文字数が増えた場合に、その都度修正しないといけないのが面倒なんですよね。

文字数が変わっても図形が自動的に変わるようにするには、Illustratorのアピアランスと効果を使用します。
自動的にサイズの変わる四角で文字を囲む方法
- 文字を入力します。

- アピアランスパレットで「新規線を追加」を選択します。

- アピアランスパレットで、追加した線を選択した状態で効果メニューから「形状に変換」の「長方形」を選択します。

- 今回は「値を追加」を選択して、任意の数値を入れます。今回は1mmにしました。

- ちなみに「値を指定」する場合は、見出しなどをデザインする時ではないかと思います。

- 中心からズレているのが気になるので、修正します。効果メニューから「パスの変形」の「変形…」を選択します。

- 垂直方向にマイナスの値を入れます。今回は0.4mmほど。これは文字のサイズによって変わるので、プレビューにチェックを入れて目視しながら変更します。

- このとおり、囲めました。文字数を変えても、自動的に枠のサイズが変わります。

バリエーション
塗りの長方形で文字を囲む方法

- 文字を入力します。

- アピアランスパレットで「新規塗りを追加」を選択します。

- 追加した塗りを、文字より下に移動します。このとき、任意の色に変更します。

- アピアランスパレットで追加した線を選択した状態で、効果メニューから「形状に変換」の「長方形」を選択します。

- 「値を追加」を選択して、任意の数値を入れます。今回は1mmにしました。

- 線で行った場合と同じく、中心からズレているので修正します。効果メニューから「パスの変形」の「変形…」を選択します。

- 垂直方向にマイナスの値を入れます。今回は0.4mmほど。

- このとおり、囲めました。

角丸長方形で文字を囲む方法
- 文字を入力します。

- アピアランスパレットで「新規線を追加」を選択します。

- アピアランスパレットで追加した線を選択した状態で、効果メニューから「形状に変換」の「角丸長方形」を選択します。

- 今回は「値を追加」を選択して、任意の数値を入れます。今回は1mmにしました。
「角丸の半径」も入力します。今回は1.5mmにしました。

- 中心からズレてるのが気になるので、修正します。効果メニューから「パスの変形」の「変形…」を選択します。

- 垂直方向にマイナスの値を入れます。今回は0.4mmほど。これは文字のサイズによって変わるので、プレビューにチェックを入れて目視しながら変更します。

- あとは色を調整。このとおり、囲めました。

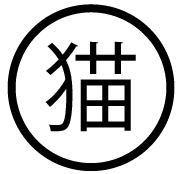
一文字を円で囲む方法
- 文字を入力します。

- アピアランスパレットで「新規線を追加」を選択します。

- アピアランスパレットで、追加した線を選択した状態で効果メニューから「形状に変換」の「楕円」を選択します。

- 「値を指定」を選択して、任意の数値を入れます。今回は幅7mm、高さ7mmにしました。

- 中心からズレてるのが気になるので、修正します。効果メニューから「パスの変形」の「変形…」を選択します。

- 垂直方向にマイナスの値を入れます。今回は0.4mmほど。これは文字のサイズによって変わるので、プレビューにチェックを入れて目視しながら変更します。

- このとおり、囲めました。

以上です。塗りにパターンを適用したり、線を点線にしたりもできるので、いろいろアレンジするのも面白いですよ。




![[jQuery]jQueryを使って画像をいろいろやってみる](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/1.jpg)






最近のコメント