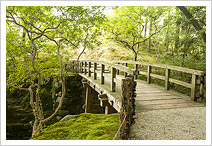
例えば商品写真をサイトに載せることになったとします。
photoshopで写真の色調加工して、そのままサッと載せても別段問題はないわけですが、ちょっと一工夫したいとします。
白枠をつけて写真っぽくしてみたいと思います。

このように写真を1枚加工するくらいなら楽なものです。
画像を全選択後、白で6pxの境界線を書き、続けて灰色で1pxの境界線を書くだけです。
しかし、例えばこれが20枚とか30枚とか100枚とか200枚とか、そんな値になってきたとしたら、これはもうとてもやってられません。
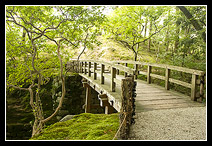
というわけで、Photoshopの加工でなくCSSで白枠つけて写真っぽくする方法。
CSS
div#photobox img {
background: #fff;
border: 1px solid #ccc;
padding: 5px;
}
img に class でやっても別にいいんですが、写真の量が多いと class をつけるのが面倒なので、おとなしく div で囲ってしまいましょう。
<div id=”photobox”> の中の <img /> に対する指定です。
カスタマイズ
背景色を黒にしたり、線の太さを太くしたりなど、カスタマイズもラクです。
こんなのとか

div#photobox img {
background: #fff;
border: 5px solid #000;
padding: 1px;
}
こんなのとか

#photobox img {
background: #fff;
border: 1px solid #ccc;
padding: 5px 5px 55px 5px;
}
逐一photoshopで加工するより断然ラクです。あとでCSSいじれば変更もできますしね。










最近のコメント