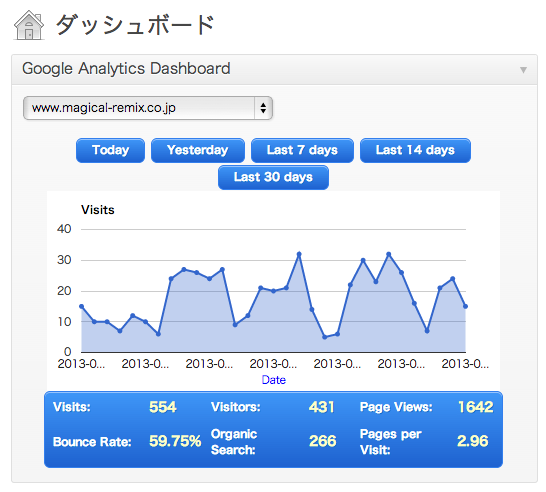
WordPressのダッシュボードにGoogle Analyticsを表示する「Google Analytics Dashboard for WP」
Webサイトを作成したら、必ずといっていいほど導入するGoogle Analyitcs。サイトへ行けば詳細な解析が行えますが、WordPressのダッシュボードで簡単なデータを閲覧することができます。
マジカルリミックスエンジニアブログ
 WordPress
WordPress
Webサイトを作成したら、必ずといっていいほど導入するGoogle Analyitcs。サイトへ行けば詳細な解析が行えますが、WordPressのダッシュボードで簡単なデータを閲覧することができます。
 まとめ
まとめ
商用利用可能で無料のシルエット素材やアイコンを50個紹介します。 ご利用の際は、リンク先で詳細をご確認ください。
 まとめ
まとめ
商用利用可能で著作権フリーの動画を配布しているサイトを紹介します。 著作権表記の必要のないものを紹介しますが、ご利用の際はリンク先で利用規約をご確認ください。
 WordPress
WordPress
WordPressでは、パーマリンク設定を行うと.htaccessが自動生成されます。この時.htaccessに新たに別のことを書き込み、保存したとします。しかし、何度やってもその記述が消えてしまします。.htacces…
 WordPress
WordPress
WordPressでサイドバーなどにバナーを設置したい場合、方法は2つあります。 1つ目は「テンプレートに直接書く」 2つ目は「ウィジェットを利用する」 1つ目の「テンプレートに直接書く」方法は専門知識のない方にはちょっ…
 WordPress
WordPress
WordPressでリダイレクトループが発生した時に、Redirectionプラグインをインストールしている場合、もしかしたら原因はそのプラグインかもしれません。一度チェックしてみることをおすすめします。
 まとめ
まとめ
商用で利用可能な無料写真素材サイト30個を紹介します。利用に関する詳細はリンク先でご確認ください。
 Illustrator
Illustrator
装飾や、中略の表記などに必要になる波線。 ペンツールで描いていくのは、ちょっと手間がかかりますね。 Illustratorでは、「効果」メニューからカンタンに波線を作成することができます。
 HTML・CSS
HTML・CSS
WordPressで画像を挿入する時、「添付ファイルの表示設定」より画像の配置位置を選ぶことができます。 この時選んだ配置位置により、画像には以下のclassが付加されます。 配置位置 左:alignleft 例:<…
 まとめ
まとめ
Web制作、商用で利用できる50のアイコン配布サイトを紹介します。利用規約の詳細はリンク先でご確認ください。
 HTML・CSS
HTML・CSS
CSS3からtext-shadowというプロパティが追加されました。 このプロパティは、テキストに影をつける効果があります。
 jQuery
jQuery
リンク要素<a href="◯◯◯.html">のURL「◯◯◯.html」の後ろに#contentを追加したいとします。この場合は、要素に属性を設定するjQueryのattrを使用します…
最近のコメント