jQueryなしで動くレスポンシブ対応スライダー「swiper」に停止ボタンをつける
「swiper」とはjQuery不要でレスポンシブ対応のスライダーです。 しかも機能がもりだくさん、オプションの設定だけで様々なことが可能になります。 しかし、そんな死角なしの「swiper」に「停止ボタン」はありません…
マジカルリミックスエンジニアブログ
CSSやHTMLなどのチップス
 HTML・CSS
HTML・CSS
「swiper」とはjQuery不要でレスポンシブ対応のスライダーです。 しかも機能がもりだくさん、オプションの設定だけで様々なことが可能になります。 しかし、そんな死角なしの「swiper」に「停止ボタン」はありません…
 HTML・CSS
HTML・CSS
ProCSSorは、無料で使用できるCSSの整形ツールです。 入力欄にCSSコードを入力してボタンをクリックするだけで、CSSが読みやすいコードに整形されます。 そしてこのProCSSorの嬉しいところは、整形の設定を自…
 HTML・CSS
HTML・CSS
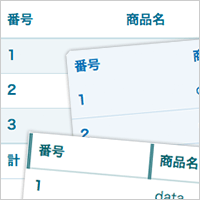
テーブルのデザインを簡単に指定できる、テーブルのCSSテンプレートを作りました。 無料配布するので、ご自由にご利用ください。 全11種類のスタイルが入っています。 色を変えるなど、お好みでカスタマイズしてお使いください。
 HTML・CSS
HTML・CSS
フラットなデザインのタブを実装するjQueryコードとCSSを紹介します。 例によって簡単にタブを作れるjQueryライブラリがありますので、めんどうな方はそちらを使用するとラクチンだと思います。 jQueryライブラリ…
 HTML・CSS
HTML・CSS
よく「紙」媒体が畑の人にさらっと「ここ両端揃えにして」と言われます。たしかに見栄えが全然違います。両端揃えのほうがキレイで整って見えます。 しかし、Webにおいて「両端揃え」はなかなか実現できません。 当然できるでしょ?…
 HTML・CSS
HTML・CSS
WordPressで画像を挿入する時、「添付ファイルの表示設定」より画像の配置位置を選ぶことができます。 この時選んだ配置位置により、画像には以下のclassが付加されます。 配置位置 左:alignleft 例:<…
 HTML・CSS
HTML・CSS
CSS3からtext-shadowというプロパティが追加されました。 このプロパティは、テキストに影をつける効果があります。
 HTML・CSS
HTML・CSS
Twitter Bootstrapで作成したサイトを印刷しようとすると、リンクの後ろに勝手にリンク先URLが表示されました。ユーザビリティ的なもので表示されるようにしているのかもしれませんが、今回は「見た目そのまま」のサ…
 HTML・CSS
HTML・CSS
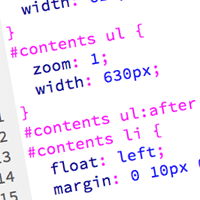
リスト<li>を使ってバナーを横並びにしたいと思います。 コンテンツ幅:620px バナーサイズ:200px × 40px バナー同士のスキマ:10px
 HTML・CSS
HTML・CSS
作業しながら簡単につけられないだろうかなぁとおもってやってたら案外いけたのでさらしてみます。 jQuery(function(){ jQuery(“input:checkbox:first, input:checkbox…
 HTML・CSS
HTML・CSS
超初歩的かもしれませんが、$_POSTと$_GETの違いを超簡単に。。。 なんかこういうのもたまには書くのもいいかなぁと思ってポストです。
 HTML・CSS
HTML・CSS
mprove your jQuery – 25 excellent tips jQueryを利用する際の25のTipsを見つけたので紹介します。 ちょっと長いですが、かなりいいです。
最近のコメント