管理画面でWordPress本体のアップグレードやプラグインの更新を行っている時、自動的にメンテナンスモードに切り替わり、閲覧者はその画面を見ることになります。
たいだいの場合、そのアップグレードや更新は1分もしないうちに終わり、メンテナンスモードを見る機会なんてそんなにないと思います。しかし、その画面のカスタマイズを依頼されたので、その方法を。

参考サイト:WordPress のメンテナンスページをカスタマイズ
そもそも、この自動的に表示されるメンテナンスモードは[.maintenance]というファイルが自動生成、自動削除されることによって表示、解除されます。
※たまにある「メンテナンスモードが解除されない」という現象は、このファイルが自動削除されずにそのまま残ってしまうことで発生します。その場合は、FTPからこのファイルを削除すればメンテナンスモードが解除されます。
手順
- wp-content以下にmaintenance.phpを作成します。
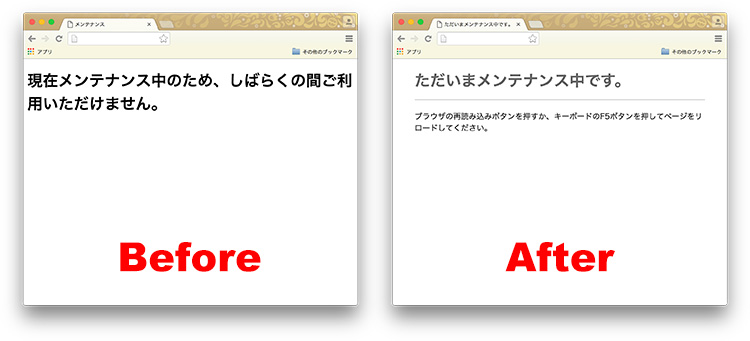
- メンテナンスモード画面をphpとhtmlで記述します。
例
<?php
header( 'HTTP/1.1 503 Service Unavailable' );
header( 'Expires: Wed, 11 Jan 1984 05:00:00 GMT' );
header( 'Last-Modified: ' . gmdate( 'D, d M Y H:i:s' ) . ' GMT' );
header( 'Cache-Control: no-cache, must-revalidate, max-age=0' );
header( 'Pragma: no-cache' );
header( 'Content-Type: text/html; charset=utf-8' );
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>ただいまメンテナンス中です。</title>
<style>
.box {
width: 600px;
margin: 20px auto;
}
.box h1 {
border-bottom: 1px solid #999;
padding: 0 0 15px;
color: #666;
}
</style>
</head>
<body>
<div class="box">
<h1>ただいまメンテナンス中です。</h1>
<p>ブラウザの再読み込みボタンを押すか、キーボードのF5ボタンを押してページをリロードしてください。</p>
</div>
</body>
</html>
なんといってもこのメンテナンスモードは、だいたい1分もしないうちに終わります。そのため意図通りの画面が表示されているかを確認するのが困難です。
FTPで一気に古いプラグインをアップし、それらを一気に更新すると多少は余裕のある画面確認ができますが、それでもせいぜい数分です。
じっくり画面確認をしたい場合には、意図的にサイトをメンテナンスモードにして確認しましょう。
手順
- wp-contentと同階層に.maintenanceファイルをつくる
- ファイルに以下のphpを記述する
<?php $upgrading = time(); ?>
画面確認が終わったら.maintenanceファイルの削除をお忘れなく。












最近のコメント