Jimdoで、コンテンツに別のページへリンクさせるボタンを追加できるようになりました。
ボタンとしてリンクを挿入できるので、レイアウトの幅が広がりますね。
新機能「ボタン」の使い方をご紹介します。
ボタンの使いどころ

このボダンで貼ることができるリンクは、内部リンク(ホームページ内のページ)と、外部リンクかメールアドレス(外部のホームページかメールアドレス)の3種類です。”文章”項目などテキストを挿入できる項目で利用できる既存のリンク機能と同じです。
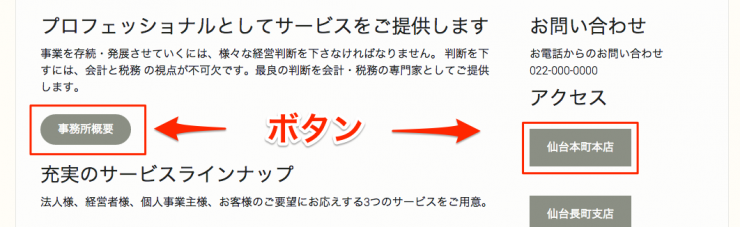
いままではリンクを貼ると、テキストの色が変わりアンダーラインがつく表示でしたが、ボタンになることでよりリンクとして存在感がでますし、レイアウト上でアクセントに使えます。
使いどころとしては、文章の終わりや、サイドバーでバナーのように使えると考えます。
また、テキストリンクではなくボタンにすることで、ひと手間かけた印象になるので、いままでテキストリンクにしていた部分を入れ替えるのもよいでしょう。
ボタンの挿入方法

- 「コンテンツを追加」から「ボタン」をクリックします。
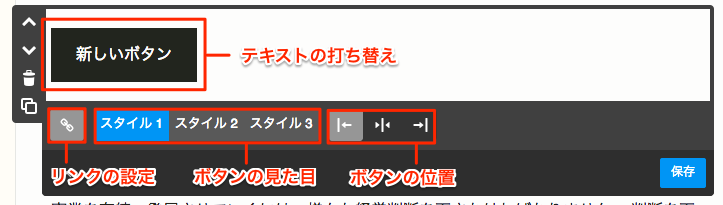
- ボタンに表示するテキストを変更するには「新しいボタン」を打ち替えます。
- 「リンク」(左端の鎖マークのアイコン)をクリックして、リンクを貼ります。
- 「スタイル1」「スタイル2」「スタイル3」からボタンの見た目を選択します。
- ボタンの位置は右端の3つのボタン(左揃え・中央・右揃え)から整えます。
※最後は「保存」ボタンをクリックして、編集を終了してください。
ボタンのスタイルの変更方法
編集画面の右側に表示される管理メニューの「スタイル」(ペンキを塗るローラーのアイコン)から行ないます。
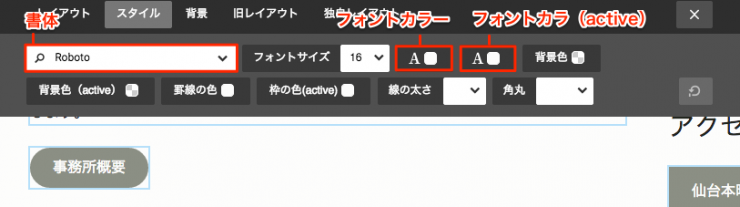
マウスカーソルがローラーに変わったら”ボタン”項目をクリックします。画面上部に表示されるパネルから、ボタンの背景の色やテキストの大きさや色などをお好みに合せて変更します。
変更できるスタイル
テンプレートによって変更できるスタイルの種類は異なることがあります。

- 書体:テキストの書体
- フォントサイズ:テキストの大きさ
- フォントカラー:テキストの色
- フォントカラー(active):マウスカーソルを乗せたときのテキストの背景色
- 背景色:ボタンの背景色
- 背景色(active):マウスカーソルを乗せたときのボタンの背景色
- 罫線の色:ボタンを囲う線の色
枠の色(active):マウスカーソルを乗せたときのボタンを囲う線の色 - 線の太さ:ボタンを囲う線の太さ
- 角丸:ボタンの角の丸さ
ボタンの見た目は3つ用意されてます。それぞれ違うスタイルを設定できるので、それぞれにスタイルを設定しておいて、ページの内容や見た目に合せてボタンを使い分けるといったこともできます。
※スタイルの変更は、2014年8月以降に追加されたテンプレートでおこなえます。独自レイアウト、旧テンプレートをお使いの場合、スタイルを変更できないのでご注意ください。
ボタン機能を使ってみての感想
いままで、ボタンを表現するには、ボタンの見た目にした画像を”写真”項目で追加したり、”文章”項目でHTMLを直書きしていたので、ボタンを挿入する手間が少なくなりました。また、ボタンの見た目もテンプレートに合ったものになっているので、すぐに使える点も嬉しいですね。追加されたばかりの機能なので仕様が変わることもあると思いますが、ぜひ実際に使ってみてください。


![Ktai Styleの管理画面でコメント周りにエラーが出るときの対処法 [WordPress]](https://www.magical-remix.co.jp/magicalog/wp-content/uploads/2011/09/magicalog_head-150x150.jpg)











最近のコメント