Googleアカウントがある方は、GoogleMapよりマイプレイス(昔の呼び名ではマイマップ)を作成することができます。このマイプレイスを利用すると、Googlemapの情報を持ったデータファイル(.kml)を作成、ダウンロードすることができます。
「Comprehensive Google Map Plugin」プラグインを使うと、このkmlファイルを読み込むだけでラインを引いた地図や複数マーカーのある地図など、細かい設定の地図をWordPress上で表示することができます。
プラグイン「Comprehensive Google Map Plugin」の説明はこちらの記事からご確認ください。
kmlファイルを作成
地図作成画面へ
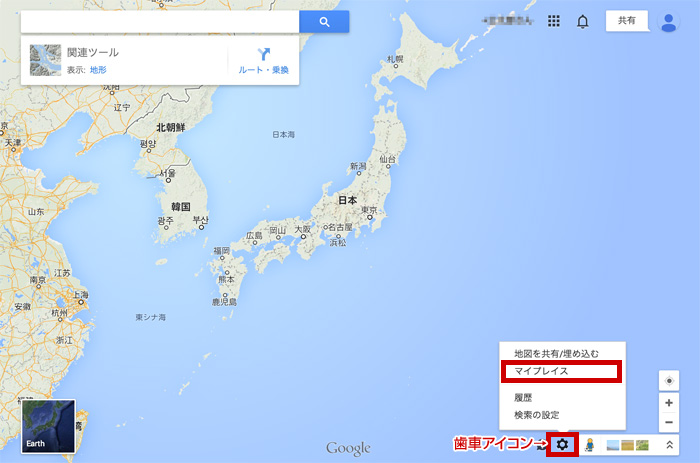
Googleアカウントでログインしている状態で、GoogleMapにアクセスします。
右下の「歯車アイコン」をクリックし、「マイプレイス」をクリックします。

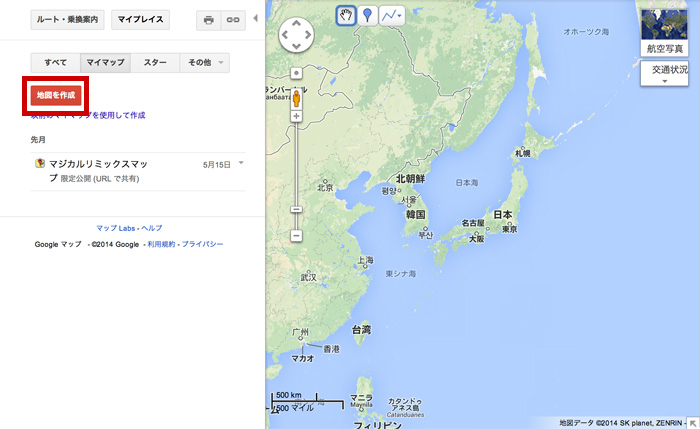
「マイプレイス画面」に切り替わります。
「地図を作成」ボタンをクリックします。

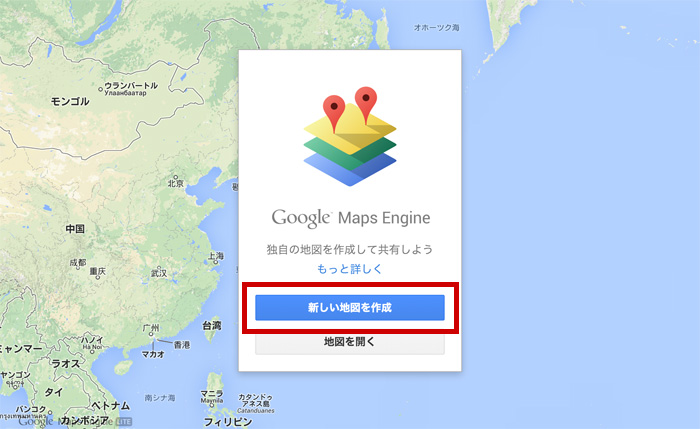
「GoogleMapEngine画面」に切り替わります。
「新しい地図を作成」ボタンをクリックします。

「地図作成画面」に切り替わります。
地図を作成します。
マーカーを置きます。
- 以下どちらでもお好みの方法で
- 検索ボックスに住所や社名を入力し、お目当ての場所があったら「地図に追加」をクリックします。
- 「マーカーアイコン」をクリックし、地図上のマーカーを置きたい場所をクリックし、ポイント名、説明(省略可)を書きます。
- 「保存ボタン」をクリックします。

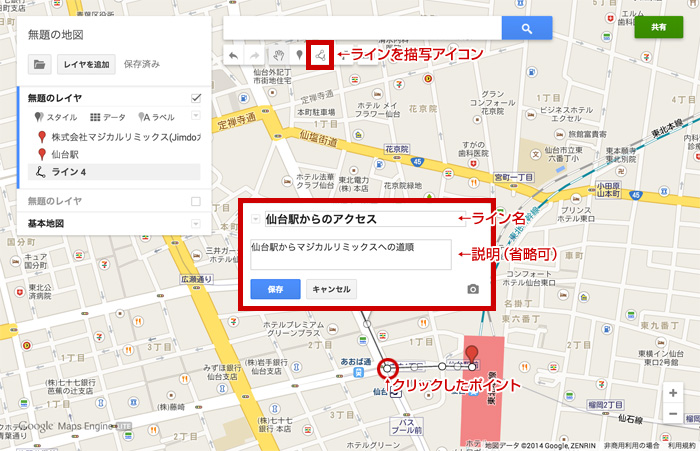
ラインを書きます。
- 「ラインを描写アイコン」をクリックし、地図上をクリックしながらラインを引きます。クリックしたポイントは◯マークが付きます。
- ラインの終了の位置でダブルクリックし、ラインの名前、説明(省略可)を書きます。
- 「保存ボタン」をクリックします。

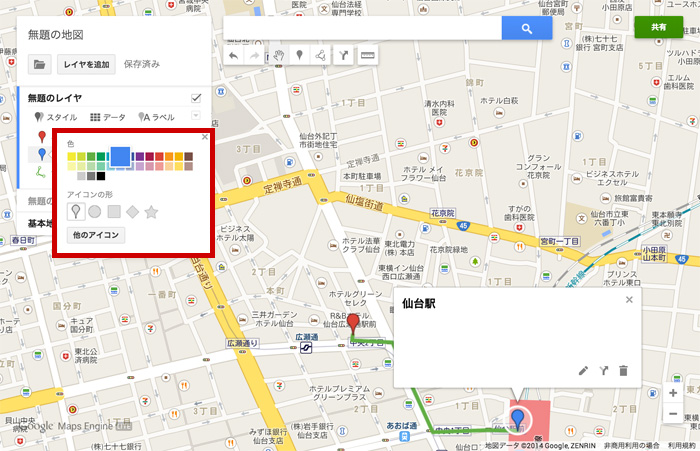
レイヤーについて(マーカーの色や形、種類やラインの色や線の太さを変える)
マーカーやラインを追加すると、左側ボックスのレイヤーにどんどん増えていきます。このマーカー名やライン名にオンマウスすると右側に「バケツアイコン」が現れます。
この「バケツアイコン」をクリックするとマーカーの色や形、種類やラインの色や線の太さを変更することができます。

KMLファイルにエクスポートする
- 左側のボックスの「フォルダアイコン」をクリックします。
- 「KMLにエクスポート」をクリックし、「ダウンロードボタン」をクリックします。

プラグイン「Comprehensive Google Map Plugin」で読み込む
プラグイン「Comprehensive Google Map Plugin」の説明はこちらの記事からご確認ください。
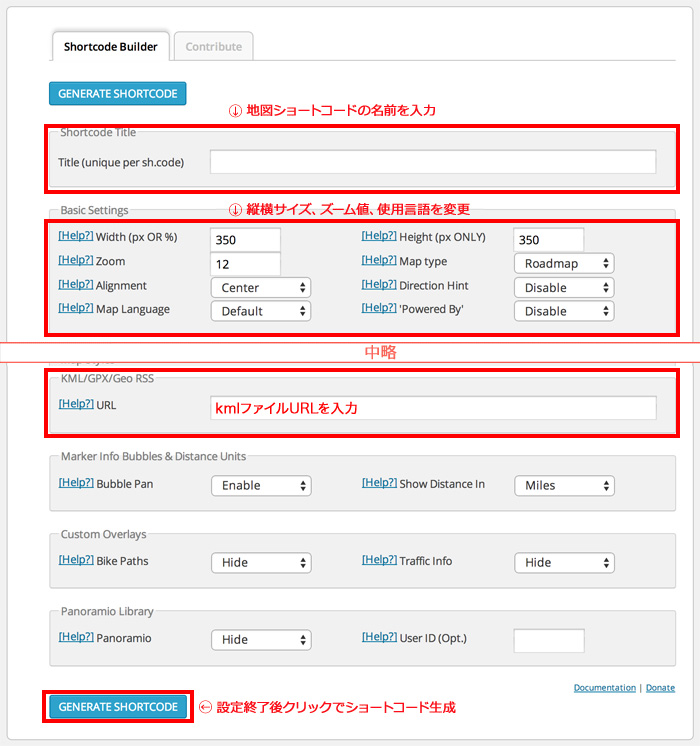
- Shortcode Title
管理用にショートコードの名前を入力します。 - Basic Settings
縦横サイズ、ズーム値、使用言語の設定をします。 - KML/GPX/Geo RSS
事前にFTPなどでアップしておいた.kmlファイルURLを入力します。
※ちなみに、WordPressのメディアアップローダーではアップできませんでした。 - GENERTE SHORTCODE
クリックするとショートコードが作成されます。
コピーして任意のページ、投稿に挿入してください。














最近のコメント