テーブルのデザインを簡単に指定できる、テーブルのCSSテンプレートを作りました。
無料配布するので、ご自由にご利用ください。
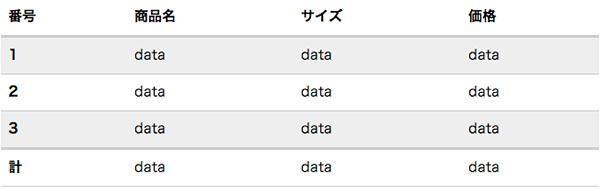
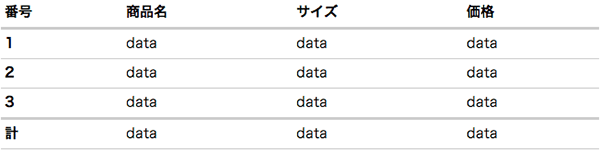
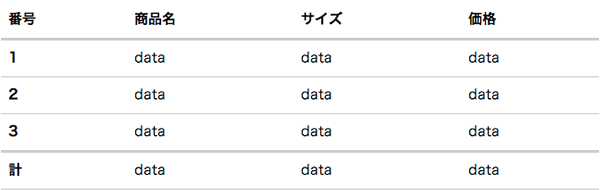
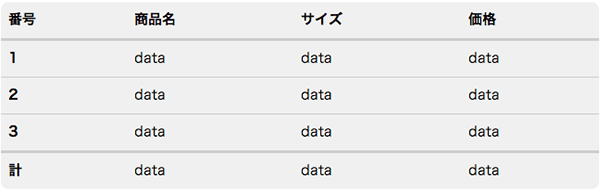
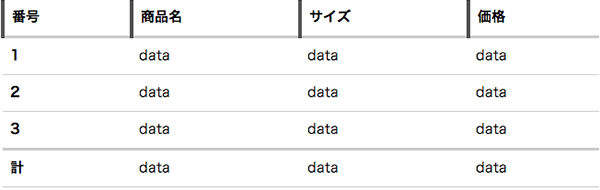
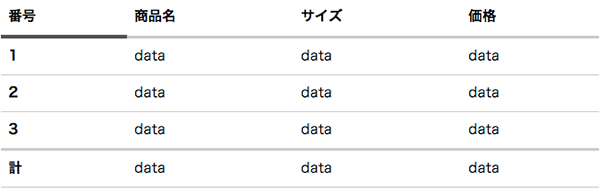
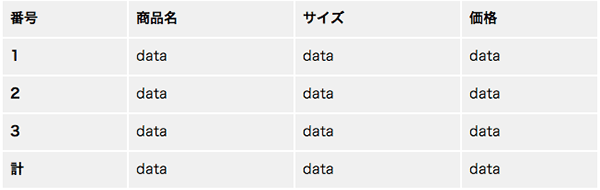
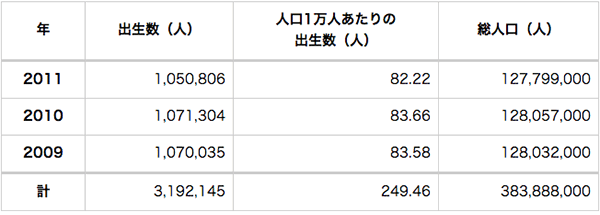
全11種類のスタイルが入っています。
色を変えるなど、お好みでカスタマイズしてお使いください。
ダウンロードとデモページ
使い方
- まずは、ファイルをダウンロード。
- 適用させたいHTMLのhead部分で、ダウンロードした「tablestyle.css」を読み込みます。
<link rel="stylesheet" href="css/tablestyle.css" type="text/css"/>
- テーブルにクラス名を付けることで、スタイルが適用されます。
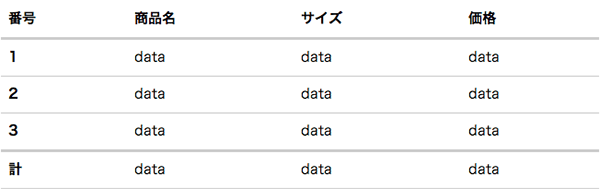
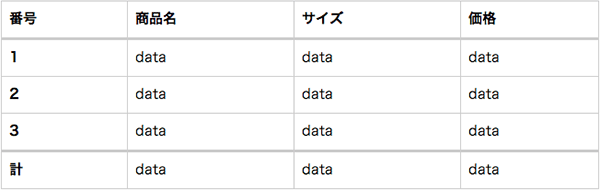
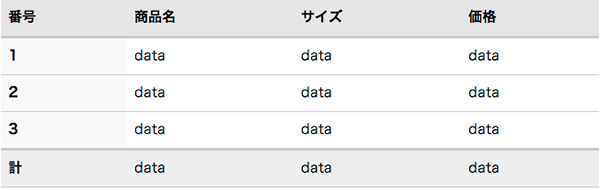
横罫線のみ「table」(デフォルト)のスタイルを適用させたい場合
<table class="table-default">〜</table>
ストライプ「table-striped」のスタイルを適用させたい場合
<table class="table-default table-striped">〜</table>
※デフォルトのクラス「table-default」は常に付けます。



























最近のコメント