Jimdoにはブログ機能があり、最大100件を表示することができます。(言い換えれば100件しか表示することができません。はやいとこ改善されて欲しいですね。)
しかし、そのブログ記事100件、1ページにだーーーと出てしまいます。仕方ないので表示件数を少なくすると、今度は古い記事は表示されなくなってしまいます。
そのためブログにページャー機能を付けたいと思います。
今回は、独自レイアウトを使用し、jsを外部ファイルで読み込む方法をご紹介します。
事前準備
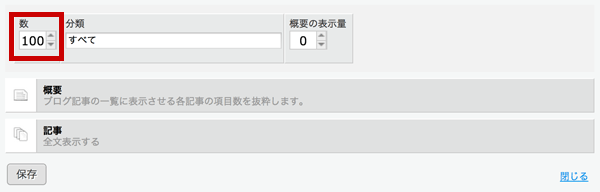
ブログ表示「数量」を変更
ブログ一覧を表示しているブログ表示項目より、左端の「数」を「100」にします。

jsファイルを準備する
下記クリックでダウンロードできます。
※ブログページャー用コードはこちらを参考に
ブログ一覧ページにページャーをつける方法
※参考先コードでは文字を強調(太字に)するため<b>タグが使用されています。
JimdoはHTML5で構築されています。HTML5では<b>タグは非推奨ではありませんが、HTML4.01では非推奨でした。再び非推奨になってもおかしくないので、その部分を<strong>タグに変更しました。
設置方法
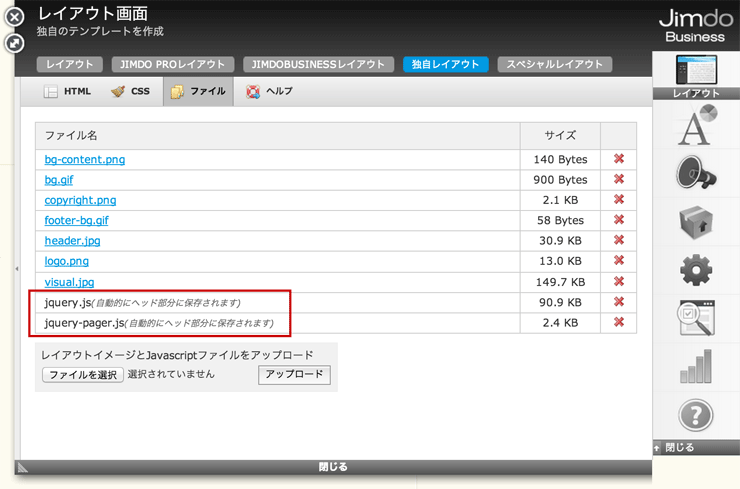
jsファイルをアップ
管理メニュー > レイアウト > 独自レイアウト > ファイル
ファイル選択より「jquery.js」と「jquery-pager.js」を選択しアップします。

注意
この方法によりアップされたjsファイルは自動的に<header>部分に読み込まれるようになります。ただし、読み込み順は昇順であり、a→b→cというふうにAからZの順番で読み込まれます。
この時、「jquery-pager.js」ファイルより「jquery.js」が先に読み込まれている必要があります。jsファイルをリネームする場合は、「jquery.js」が先に読み込まれるよう気をつけてリネームしてください。
干渉回避コードを追加
一部のサイトで「Jimdoのシステムと干渉する」ことがあるらしいので、下記コードを上記ブログページャー用コードの下に追加します。
回避コードを追加しなくても特に問題が起こらないようでしたら、コードを追加する必要はありません。
管理メニュー > 設定 > ヘッダー部分を編集
<script type="text/javascript"> /* <![CDATA[ */ jQuery.noConflict(); /* ]]> */ </script>
表示HTML例
コンテンツ側では特に何もすることもなく、ブログ一覧表示部分の上下に自動的にブログページャーが表示されるようになります。
表示されるHTMLは下記の様になります。
<div class="pager_navi"><a><<</a> <a><strong>1</strong></a> <a href="javascript:pmove(2,0);">2</a> <a href="javascript:pmove(3,0);">3</a> <a href="javascript:pmove(4,0);">4</a> <a href="javascript:pmove(2,0);">>></a></div>
例では4ページまでしかありませんが、ブログ記事が増えたり、1ページに表示するブログ記事数を変えることで、自動的に表示されるページャーのページ数も変動します。




![[jQuery]jQueryを使って画像をいろいろやってみる](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/1.jpg)

![[jQueryプラグイン]jCounterを作りました。](https://www.magical-remix.co.jp/magicalog/wp-content/plugins/wordpress-23-related-posts-plugin/static/thumbs/17.jpg)






最近のコメント