WordPressで新着記事を「カテゴリー名表示+色分け」で表示したいという記事を投稿しましたが、カスタム投稿の場合、またちょっと記述が変わるのでカスタム投稿バージョンをご紹介します。
カスタム投稿タイプで記事を投稿しており、タームをカテゴリーのように使用している場合に有効です。

テンプレートの記述
カスタム投稿(custom)の新着記事を5件表示
<?php query_posts("post_type=custom&showposts=5&paged=".$paged); ?>
<?php if(have_posts()): ?>
<ul>
<?php while(have_posts()): the_post(); ?>
<li><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><span class="ymd">(<?php the_time('Y年m月d日'); ?>)</span></li>
<?php endwhile; ?></ul>
<?php else: ?>
<p>現在投稿記事はありません。</p>
<?php endif; ?>
タクソノミー(cus-tax)のタームを取得
<?php $terms = wp_get_object_terms($post->ID, 'cus-tax'); ?>
<span class="タームスラッグ名">でターム名を囲む
<span class="<?php echo "$term->slug"; ?>"><?php echo "$term->name" ?></span>
foreachと共にテンプレートに追加
<?php query_posts("post_type=custom&showposts=5&paged=".$paged); ?>
<?php if(have_posts()): ?>
<ul>
<?php while(have_posts()): the_post(); ?>
<?php $terms = wp_get_object_terms($post->ID, 'cus-tax'); ?>
<?php foreach($terms as $term): ?>
<li><span class="<?php echo "$term->slug"; ?>"><?php echo "$term->name" ?></span><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a><span class="ymd">(<?php the_time('Y年m月d日'); ?>)</span></li>
<?php endforeach; ?>
<?php endwhile; ?>
</ul>
<?php else: ?>
<p>現在投稿記事はありません。</p>
<?php endif; ?>
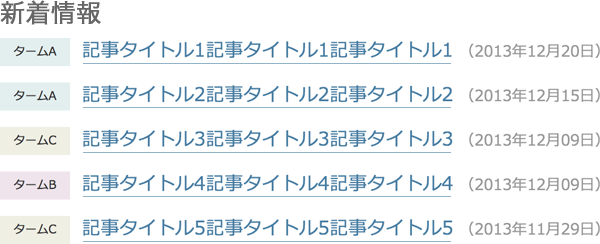
表示HTML
<ul> <li><span class="term-a">タームA</span> <a href="/">記事タイトル1</a><span class="ymd">(2013年12月20日)</span></li> <li><span class="term-a">タームA</span> <a href="/">記事タイトル2</a><span class="ymd">(2013年12月15日)</span></li> <li><span class="term-c">タームC</span> <a href="/">記事タイトル3</a><span class="ymd">(2013年12月09日)</span></li> <li><span class="term-b">タームB</span> <a href="/">記事タイトル4</a><span class="ymd">(2013年12月09日)</span></li> <li><span class="term-c">タームC</span> <a href="/">記事タイトル5</a><span class="ymd">(2013年11月29日)</span></li> </ul>
CSS
ul {
list-style: none;
margin: 0;
padding: 0;
}
ul li {
clear: both;
margin: 0 0 1em;
}
ul li span {
display: block;
float: left;
width: 4em; /*ターム名による*/
margin: 0 10px 10px 0;
padding: 5px;
text-align: center;
font-size: 10px;
}
ul li span.term-a {
background: #e3efef;
}
ul li span.term-b {
background: #efe3ec;
}
ul li span.term-c {
background: #efefe3;
}
ul li span.ymd {
display: inline;
float: none;
padding: 0 5px;
font-size: 13px;
color: #999;
}














最近のコメント