CSS3のグラデーションを利用したボタンを作成する場合、手動で記述するのは少し面倒。そんな場合に便利なのがグラデーション部分のコードを生成してくれるジェネレーターです。
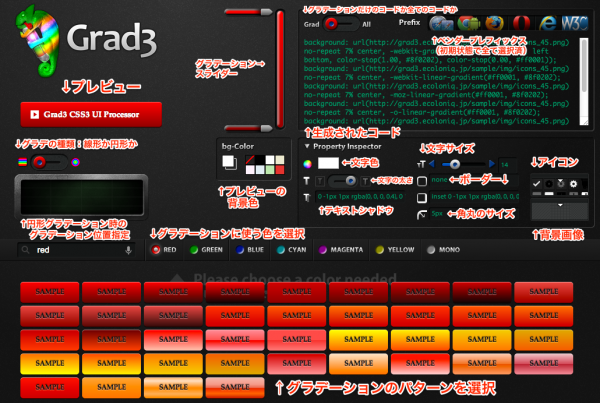
今回紹介する「Grad3」は、グラデーション部分だけでなく画像(矢印、背景等)も追加できるスグレモノです。
Grad3
http://grad3.ecoloniq.jp/
CSS3コードジェネレータ「Grad3 – Easy CSS3 gradient editor -」公開
http://akibahideki.com/blog/htmlcss/css3grad3—easy-css3-gradient-editor–.html
※使い方動画あり
どこで何をするのかメモ













最近のコメント