画像をそのまま<img />タグで入れて、それに続けてテキストを入れた場合、通常は以下の図のように表示されます。
![]()
これはこれでありだと思いますが、例えばこれを縦方向で中央揃えしたいとします。
その場合は、CSSでvertical-alignプロパティを使用します。
img {
vertical-align: middle;
}
これで縦方向中央寄せです。
これはこれで完成です。しかし、vertical-alignプロパティって使える値が多いんですよ。8つもある。多いよ。
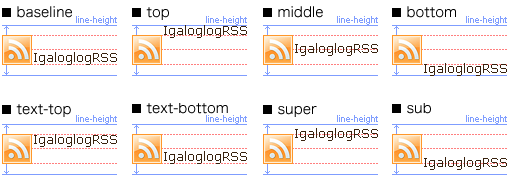
この、vertical-alignプロパティって使える値が多くて訳わからなくなるので備忘録的に一覧図を置いておくことにします。
ちなみに、vertical-alignプロパティは、インライン要素とテーブルセルにしか使えませんのでご注意あれ。

こんな一覧を作っておいてなんですが、この指定(特にmiddleの中央揃え)なんて使用するフォントで微妙に変わってきます。本当にこだわるなら、文字部分まで画像にしてしまってもいいと思います。というかそれが一番楽ですね。







最近のコメント