つまり、こういうことです。

普通にテーブルがあって、マウスが乗っかった行の背景色が変わります。
今どこ見てるのかっていうのがわかりやすくていいです。
んで、こういう動作的なものは、ajaxとかjavascriptとかそういう小難しいプログラムを使ってやってるんだと思ってましたが、実はCSSの:hoverでやっているらしく。
HTMLでは普通にテーブルを作ります。何の工夫もいりません。
ほいで、CSSで1行追加するだけ。
table tr:hover {
background: #e9e4da;
}
これでマウスの乗っかった行の背景色が変わります。
ただし、問題ひとつ。
IE6で動作しません。(えー)
IE6では、<a>タグ以外に:hoverが使えないらしいです。IEってばほんっとにもう…。
という訳で使えないと思ってたんですが、webcreators7月号付録小冊子に解決策が載ってました。ありがとうございますです。
結論としてとあるスクリプトを使用します。
Whatever:hoverで配布している「csshover.htc」というスクリプトです。
ページ内Changesのあたりの Version 2.02.060206 download からありがたくダウンロードします。スクリプトはcsshover2.htcという名前なのですが、わかりやすくするため2をとってcsshover.htcとします。
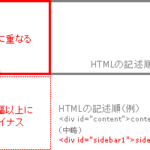
そしてIE独自の拡張CSSプロパティ「behavior」で読み込みます。
内で読み込む場合は通常どーりですが、外部で読み込む場合は、CSSファイルからの相対的なパスではなくそのCSSを読み込んでいるHTMLからのパスで読み込まなければいけないようです。
sample
┣ index.html
┣ css
┃ ┗ style.css
┗ script
┗ csshover.htc
構造的にこうなってたとして、
cssフォルダ内style.cssで、scriptフォルダ内csshover.htcを読み込む場合、HTMLから見たcsshover.htcへのパスなので、以下のようになります。
body {
behavior: url("script/csshover.htc");
}
注意してください。
これで、IE6でもマウスの乗っかった行の背景色が変わるようになります。








最近のコメント