エクセルの表をHTML化するのって、普通にやると意外と面倒くさいですよね。
まるっとコピペでいけると大変にありがたいのですが、エクセルの表をコピーしてDreamweaverのコード画面にペーストすると
<table>にならないし、デザイン画面にペーストすると余計なタグまで入ってしまいます。(heightなど)
ペースト後一括置換で余計なタグを削除すればいいんでしょうけど、それも数が多いと大変です。
というわけで、うまいことHTML化する方法を。
楽してHTML化するには、まず、エクセルの保存形式を変更することからはじめます。
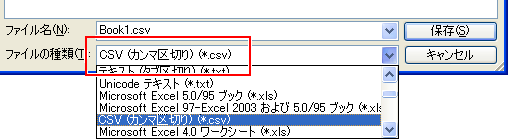
通常のエクセルファイルの拡張子は『.xls』です。しかし、今回は拡張子『.csv』で保存します。

デスクトップにでも保存しておきます。
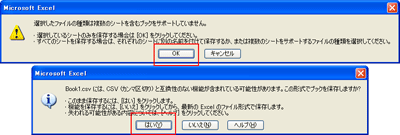
このときアラートが出ますが、気にせず保存しましょう。

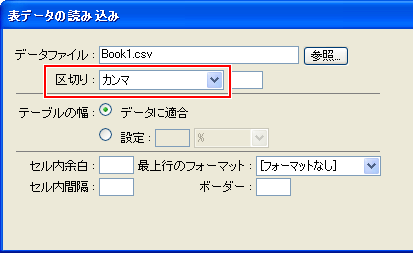
続いてDreamweaverを開き、[ファイル] → [ 読み込み ] → [ 表データ ] から先ほど保存したエクセルを読み込みます。
このとき、『区切り』を『カンマ』に指定します。
また、テーブルのセル内余白や間隔、ボーダーの指定も可能です。

OKをクリックすると、エクセルの表がシンプルなテーブルでHTML化されます。








最近のコメント